适用于 tabler 的 select2 样式
最近一个项目在用 tabler,tabler 是一款开源免费的并且看起来蛮正经的 UI 库,适用于以后端为主的 web 开发者。
最新版 tabler-v1.0.0-beta20 表单里的选择组件默认使用的是 tom-select,之前用的是 Selectize,但由于该项目停止开发,后来才换了 tom-select。
以上信息来源是官方的 issue。
由于官方没有提供对 select2 的支持,所以 select2 的样式在 tabler 里用不了,并且即使是引入了 bootstrap5 的样式,仍然不 work。
于是我就写了一段 css,解决了 select2 在 tabler 下适配的问题。
创建 select2-tabler-theme.css 文件:
.select2-container--default {
height: 40px;
}
.select2-container--default .select2-selection--single {
background-color: #fff;
border: 1px solid #d8dde6;
border-radius: 5px;
height: 40px;
}
.select2-container--default .select2-selection--single .select2-selection__rendered {
line-height: 40px;
padding-left: 12px;
}
.select2-container--default .select2-selection--single .select2-selection__arrow {
height: 38px;
right: 8px;
}
.select2-container--default .select2-selection--multiple {
background-color: #fff;
border: 1px solid #d8dde6;
border-radius: 5px;
min-height: 40px; /* 根据需要调整高度 */
padding: 0 4px;
}
.select2-container--default .select2-selection--multiple .select2-selection__rendered {
padding: 0;
}
.select2-container--default .select2-selection--multiple .select2-selection__choice {
background-color: #f0f1f4;
border: 1px solid #d8dde6;
border-radius: 5px;
/*padding: 2px 8px;*/
margin-top: 5px;
line-height: 1.6; /* 调整行高以改善布局 */
}
.select2-container--default .select2-selection--multiple .select2-selection__choice__remove {
margin-right: 5px;
color: #666;
}
.select2-container--default .select2-selection--multiple .select2-search--inline .select2-search__field {
margin-top: 9px;
}
.select2-container--default .select2-selection--multiple .select2-search--inline .select2-search__field::placeholder {
color: #919bae;
}
在页面中引入:
<link rel="stylesheet" href="/path/to/select2-tabler-theme.css">无需其他设置,就可以让 select2 组件看起来不违和了。
如果不work,请删除掉 select2 配置中的 theme: "xxx" 这一行。
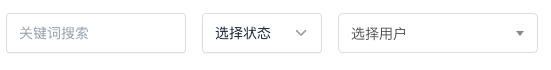
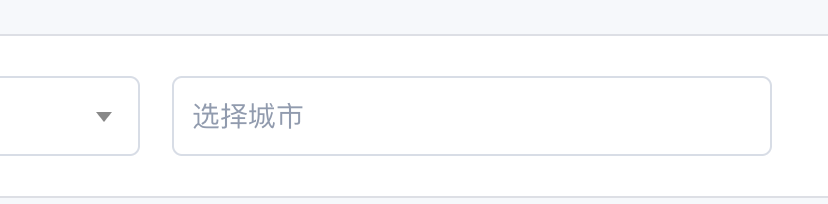
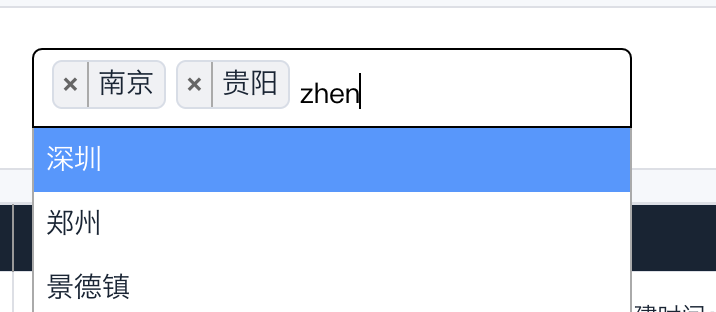
最终效果
单选


多选


跟其他 form 组件看起来没啥区别,点开来 input 输入框 差点意思,不过已经满足我的需求了。