CSS 预处理器使用广泛度对比:Sass(Scss)、Less、Stylus
在三者中,Sass 是使用最广泛的,其次是 Less,最后是 Stylus。
🔶 1. Sass(.scss / .sass)
- 最广泛使用的 CSS 预处理器
- 拥有最大社区和生态,文档丰富
- 被主流框架广泛支持(如:Bootstrap 默认使用 SCSS,Vue、React 等)
- 多数前端 UI 库也优先支持 SCSS 格式的主题自定义
在三者中,Sass 是使用最广泛的,其次是 Less,最后是 Stylus。
.scss / .sass)element-plus 的 Message 在配置上与 Notification 非常类似,从产品角度来说,这两者分贝适用于什么场景?有什么区别?
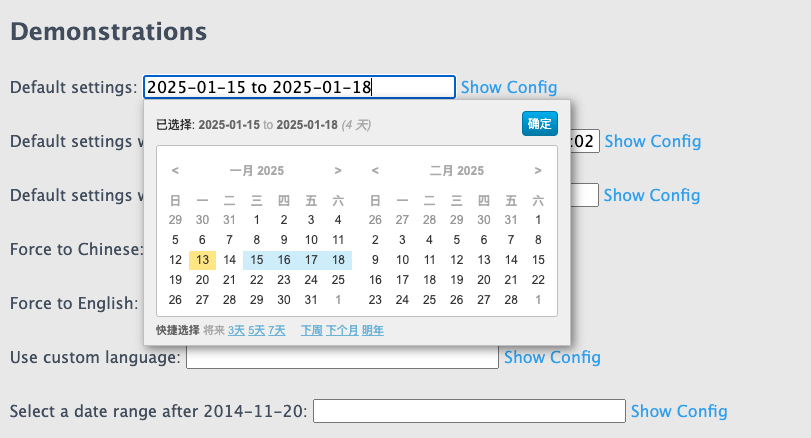
一款非常不错的 jQuery 日期范围选择插件,底层依赖 moment.js,来自jQuery 之家,没找到开源的库。

在开发小型应用后台时,我还是更喜欢用基于 PHP/Twig 的后台渲染模式,前端搭配使用 jQuery 更方便,无需编译无需打包,简单快捷。
在 ChatGPT 的帮助下写了一个 Chrome 小插件,结果报错:
chrome 提示报错 Error handling response: TypeError: Cannot read properties of undefined (reading 'executeScript')有个需求是在小程序页面展示二维码。
于是使用 canvas 实现了一下,发现有个bug,真机上看的时候,滑动页面,canvas 会抖动,在安卓上更是乱跑,没法用。
使用服务端生成二维码会有点影响服务器性能,并且消耗带宽。
不如考虑将 canvas 转成 base64 图片后展示。
下面是实现步骤:
最近的项目需要审核用户信息,做了身份证上传页面,正好看到有网友问到哪里找图片,就把之前整理的资料分享一下。
测试数据的时候,可以使用 idcard_generator 生成测试身份证图片。
DokuWiki 是一个简单易用、用途多样并且不依赖数据库的开源维基软件。它因简洁易读的语法受到用户的喜爱。而容易维护、备份方便和易于整合则使它成为管理员的最爱。
我的环境:
/var/www/dokuwiki,作为项目根目录;data 和 conf 设置为可写;/etc/nginx/sites-enabled/dokuwiki:今天在初始化一个项目的时候执行 npm install 遇到报错:
npm ERR! RequestError: Hostname/IP does not match certificate's altnames: Host: npm.taobao.org. is not in the cert's altnames: DNS:*.tbcdn.cn, DNS:*.taobao.com, DNS:*.alicdn.com, DNS:*.cmos.greencompute.org, DNS:cmos.greencompute.org, DNS:m.intl.taobao.com...后面太长就省略了。
看起来是之前 taobao 镜像迁移,证书过期引起的问题。
用 npm config list 看了一下配置,发现了很多 npm.taobao.org 域名。看来要彻底清除一下了。

新项目开始使用 bootstrap 5 之后,相关依赖的样式也得跟着升级。
找了一下 select2 的 bootstrap5 样式,找到这个项目 select2-bootstrap-5-theme,使用了一下,感觉不错,推荐一下。

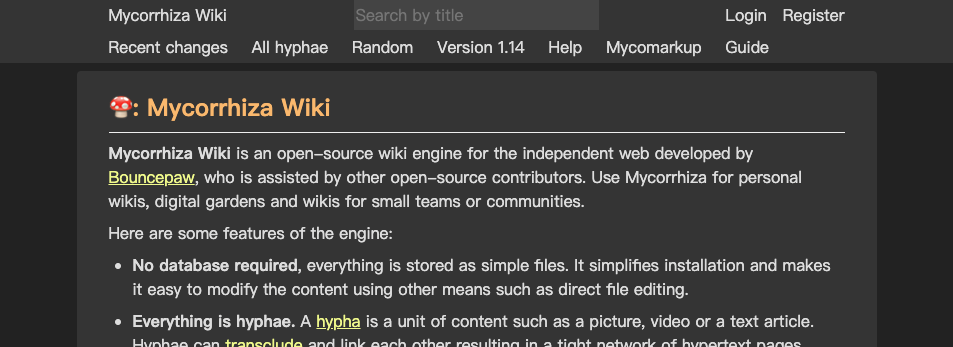
Mycorrhiza Wiki 是由 Bouncepaw 及其他开源贡献者共同开发的一款开源平台,旨在为数字领域的创造力和协作提供支持。
与传统的 Wiki 引擎不同,Mycorrhiza 基于 git 实现文档的版本管理,而不需要复杂的数据库,而是将所有数据存储为简单的文件。这种独特的方法简化了安装流程,并通过直接文件编辑等多种方式方便了内容修改。