select2 使用模态框,搜索框无法输入问题解决
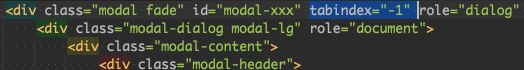
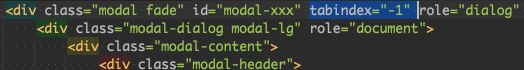
使用模态框,一般都会自动带上一个属性,tabindex="-1"。
因为这个属性的存在,导致 select2 的搜索框无法输入,去掉这个属性即可解决。

HTML 中的 tabIndex 属性可以设置键盘中的 TAB 键在控件中的移动顺序,即焦点的顺序。
把控件的 tabIndex 属性设成 1 到 `32767 的一个值,就可以把这个控件加入到 TAB 键的序列中。
使用模态框,一般都会自动带上一个属性,tabindex="-1"。
因为这个属性的存在,导致 select2 的搜索框无法输入,去掉这个属性即可解决。

HTML 中的 tabIndex 属性可以设置键盘中的 TAB 键在控件中的移动顺序,即焦点的顺序。
把控件的 tabIndex 属性设成 1 到 `32767 的一个值,就可以把这个控件加入到 TAB 键的序列中。