weui 中的 icons 整理
网页中使用 WeUI 可以直接引入官方的 CDN 链接:
<link rel="stylesheet" href="https://res.wx.qq.com/t/wx_fed/weui-source/res/2.5.10/weui.min.css">关于图标,WeUI 官方的默认图标如下:
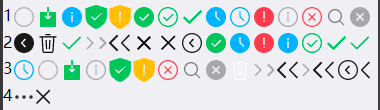
效果图 是一一对应的

<text>1</text>
<view class="weui-icon-circle"></view>
<view class="weui-icon-download"></view>
<view class="weui-icon-info"></view>
<view class="weui-icon-safe-success"></view>
<view class="weui-icon-safe-warn"></view>
<view class="weui-icon-success"></view>
<view class="weui-icon-success-circle"></view>
<view class="weui-icon-success-no-circle"></view>
<view class="weui-icon-waiting"></view>
<view class="weui-icon-waiting-circle"></view>
<view class="weui-icon-warn"></view>
<view class="weui-icon-info-circle"></view>
<view class="weui-icon-cancel"></view>
<view class="weui-icon-search"></view>
<view class="weui-icon-clear"></view>
<text>2</text>
<view class="weui-icon-back"></view>
<view class="weui-icon-delete"></view>
<view class="weui-icon-success-no-circle-thin"></view>
<view class="weui-icon-arrow"></view>
<view class="weui-icon-arrow-bold"></view>
<view class="weui-icon-back-arrow"></view>
<view class="weui-icon-back-arrow-thin"></view>
<view class="weui-icon-close"></view>
<view class="weui-icon-close-thin"></view>
<view class="weui-icon-back-circle"></view>
<view class="weui-icon-success"></view>
<view class="weui-icon-waiting"></view>
<view class="weui-icon-warn"></view>
<view class="weui-icon-info"></view>
<view class="weui-icon-success-circle"></view>
<view class="weui-icon-success-no-circle"></view>
<view class="weui-icon-success-no-circle-thin"></view>
<text>3</text>
<view class="weui-icon-waiting-circle"></view>
<view class="weui-icon-circle"></view>
<view class="weui-icon-download"></view>
<view class="weui-icon-info-circle"></view>
<view class="weui-icon-safe-success"></view>
<view class="weui-icon-safe-warn"></view>
<view class="weui-icon-cancel"></view>
<view class="weui-icon-search"></view>
<view class="weui-icon-clear"></view><!--active-->
<view class="weui-icon-delete.weui-icon_gallery-delete"></view>
<view class="weui-icon-arrow"></view>
<view class="weui-icon-arrow-bold"></view>
<view class="weui-icon-back-arrow"></view>
<view class="weui-icon-back-arrow-thin"></view>
<view class="weui-icon-arrow"></view>
<view class="weui-icon-back-arrow"></view>
<view class="weui-icon-back-arrow-thin"></view>
<view class="weui-icon-back-circle"></view>
<view class="weui-icon-btn_goback"></view>
<text>4</text>
<view class="weui-icon-more"></view>
<view class="weui-icon-btn_close"></view>